Ce projet a été réalisé dans le cadre universitaire. Rien de ce que vous verrez ne sera utilisé à but commercial. Le projet est fictif, il a été inventé de toutes pièces
Pendant ces 2 semaines, mon équipe ( 3 personnes en tout ) et moi même avons choisi de travailler sur le site du magasin en centre ville de Limoges, Anecdotes.
Le but est de créer un site qui proposerait un système de "Click & Collect". Le client commande son panier en ligne et passe retirer sa commande en magasin. L'objectif est de proposer sur le site :
● 3 catégories de produits
● 3 produits par catégorie
● des “options” pour chaque produit
Par exemple :
Catégorie : Livres
Produits : BD, Romans, Mangas
Options : Le format ( De Poche ou Grand format ), La couverture ( Rigide ou Souple ) et l'Edition du livre
Segmenté en 4 itérations,
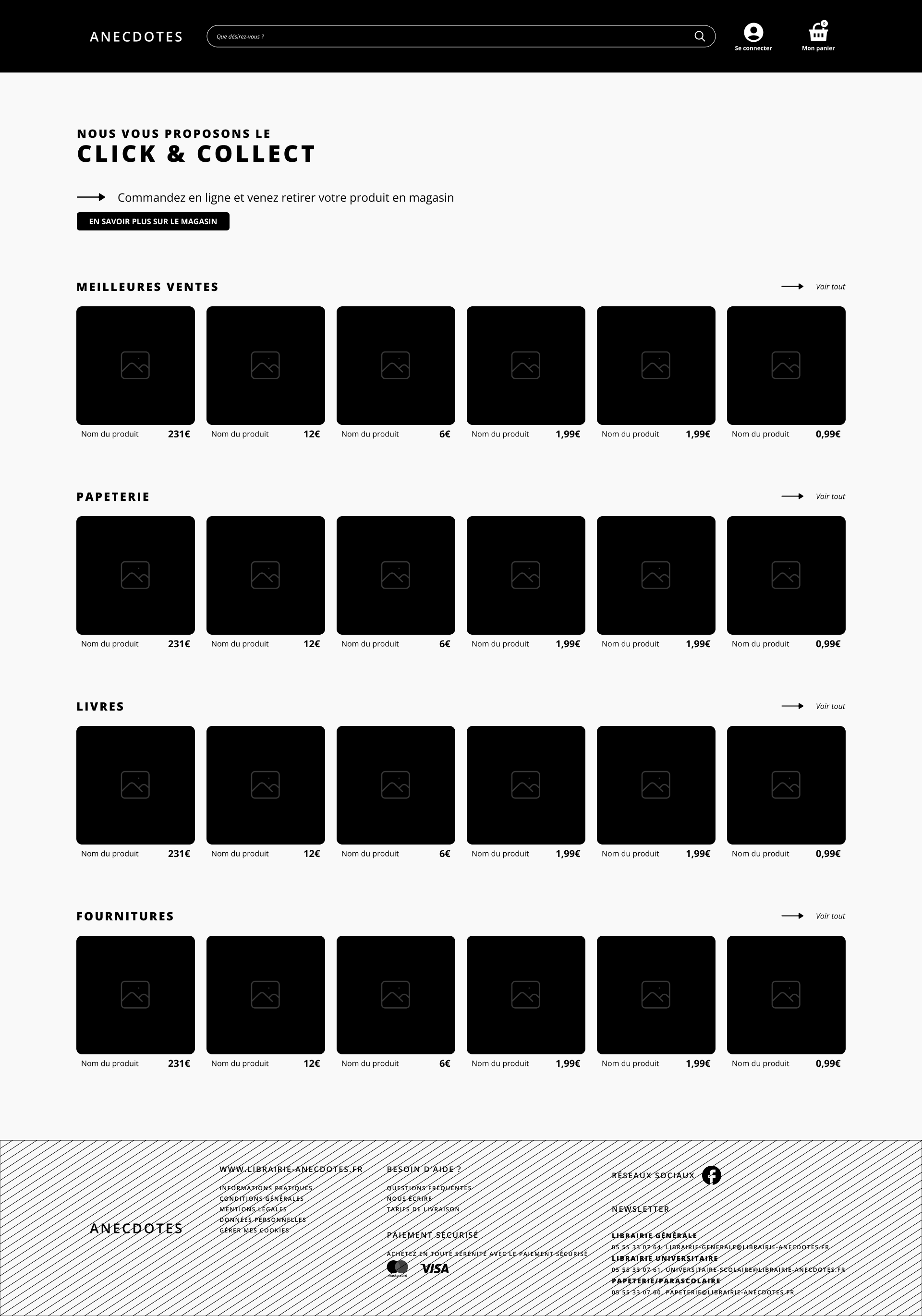
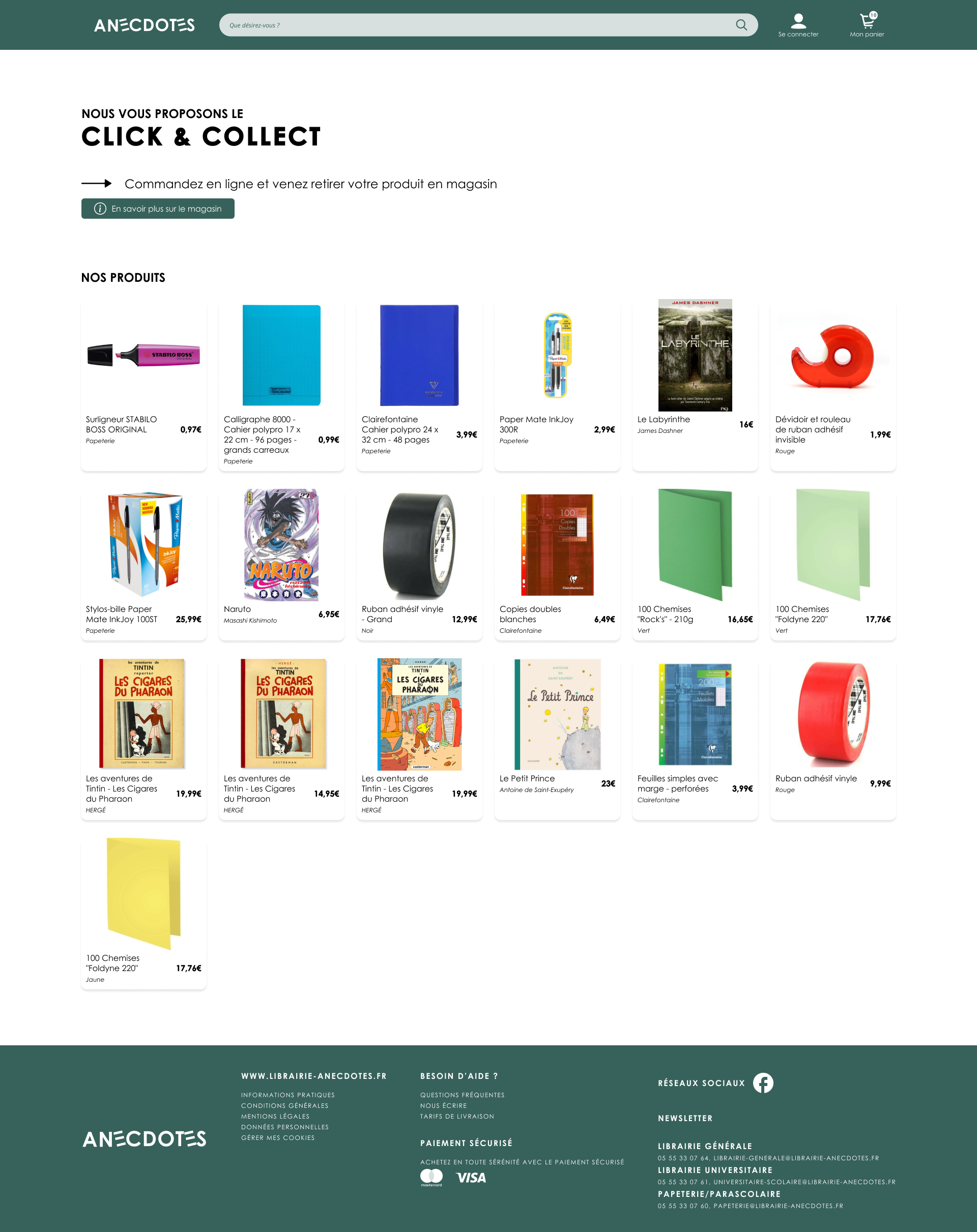
Dans la première, le site permet de consulter tous les produits disponibles.
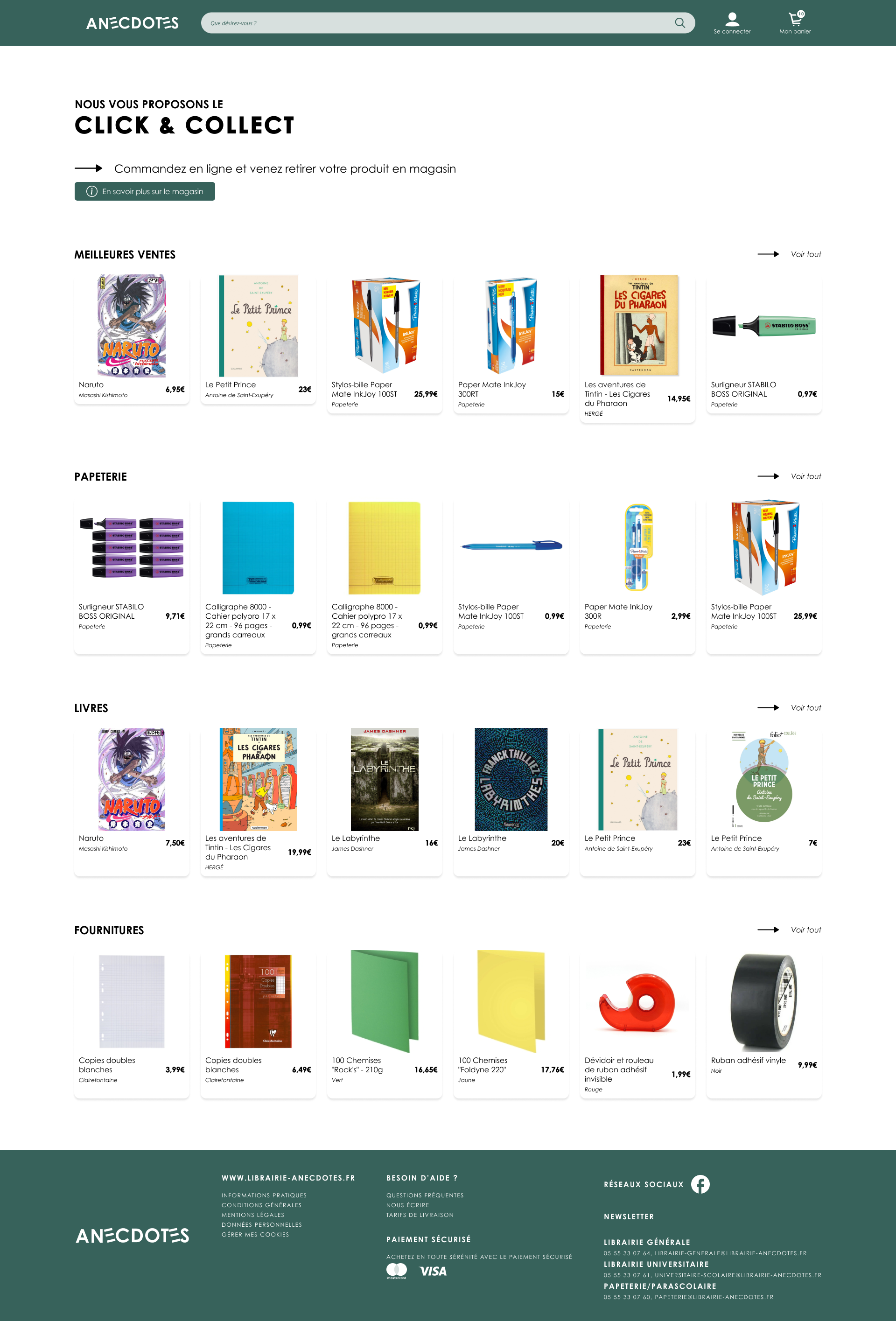
Dans la deuxième, le site permet de consulter toutes les catégories disponibles avec 6 produits et le bouton voir tout.
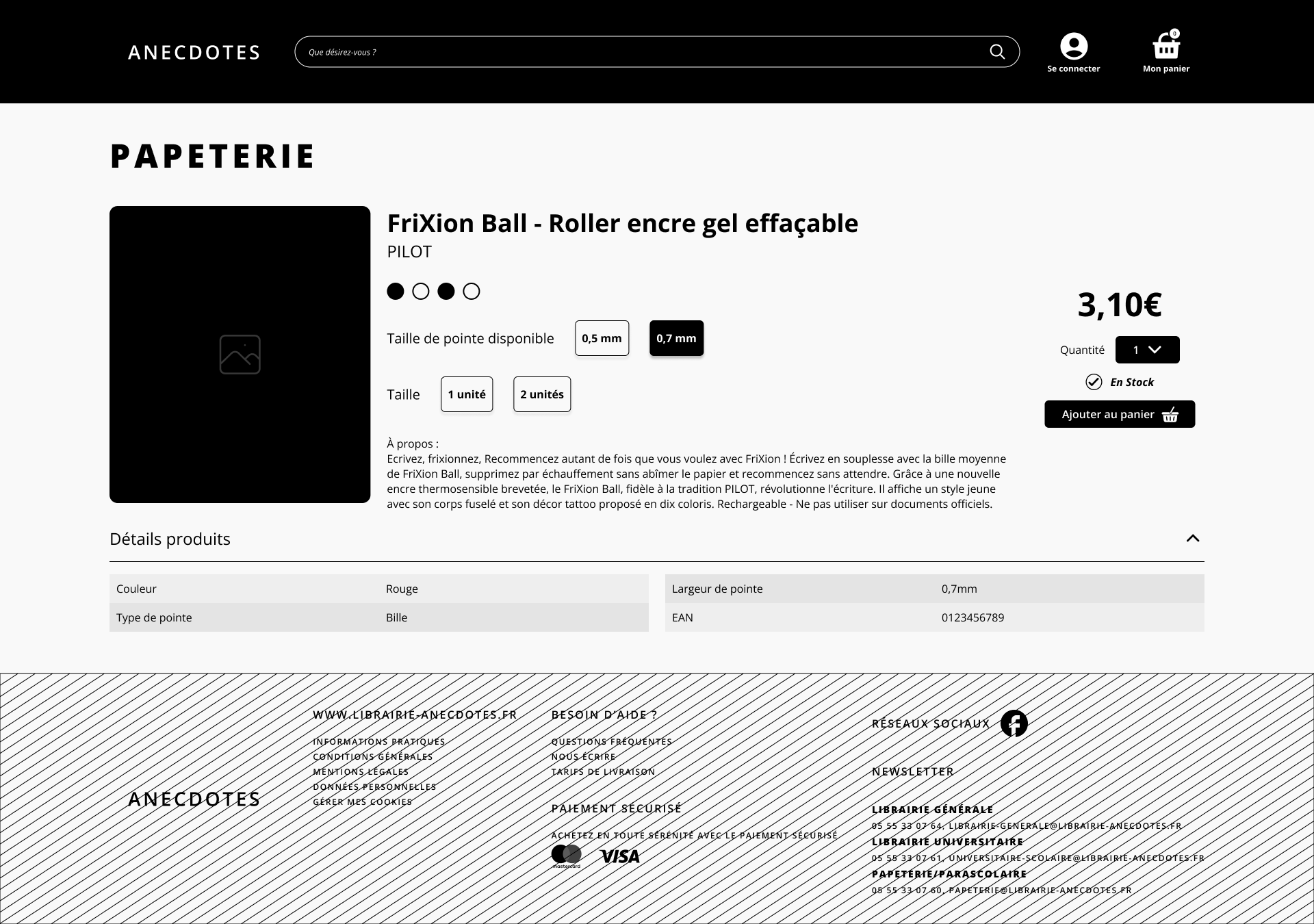
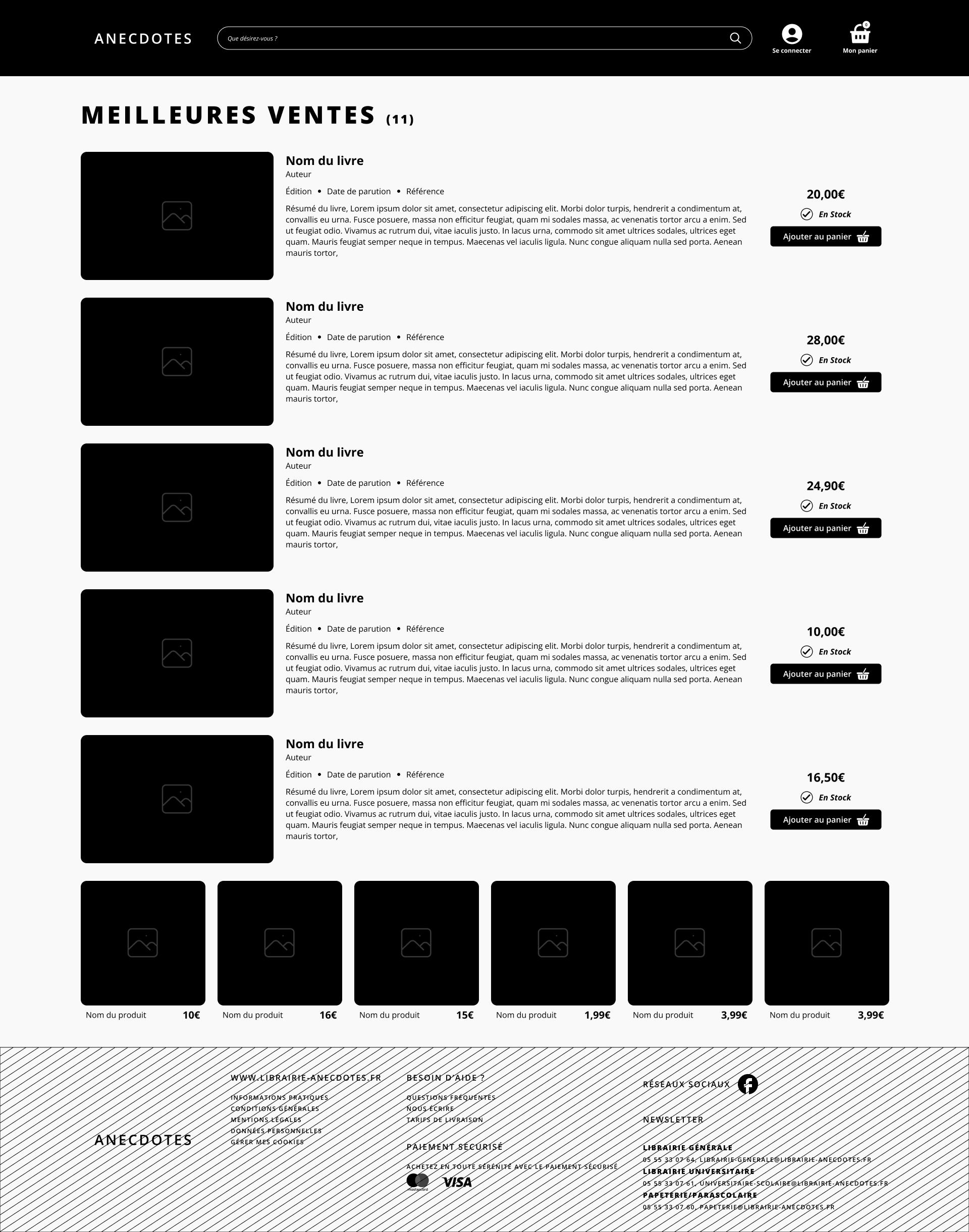
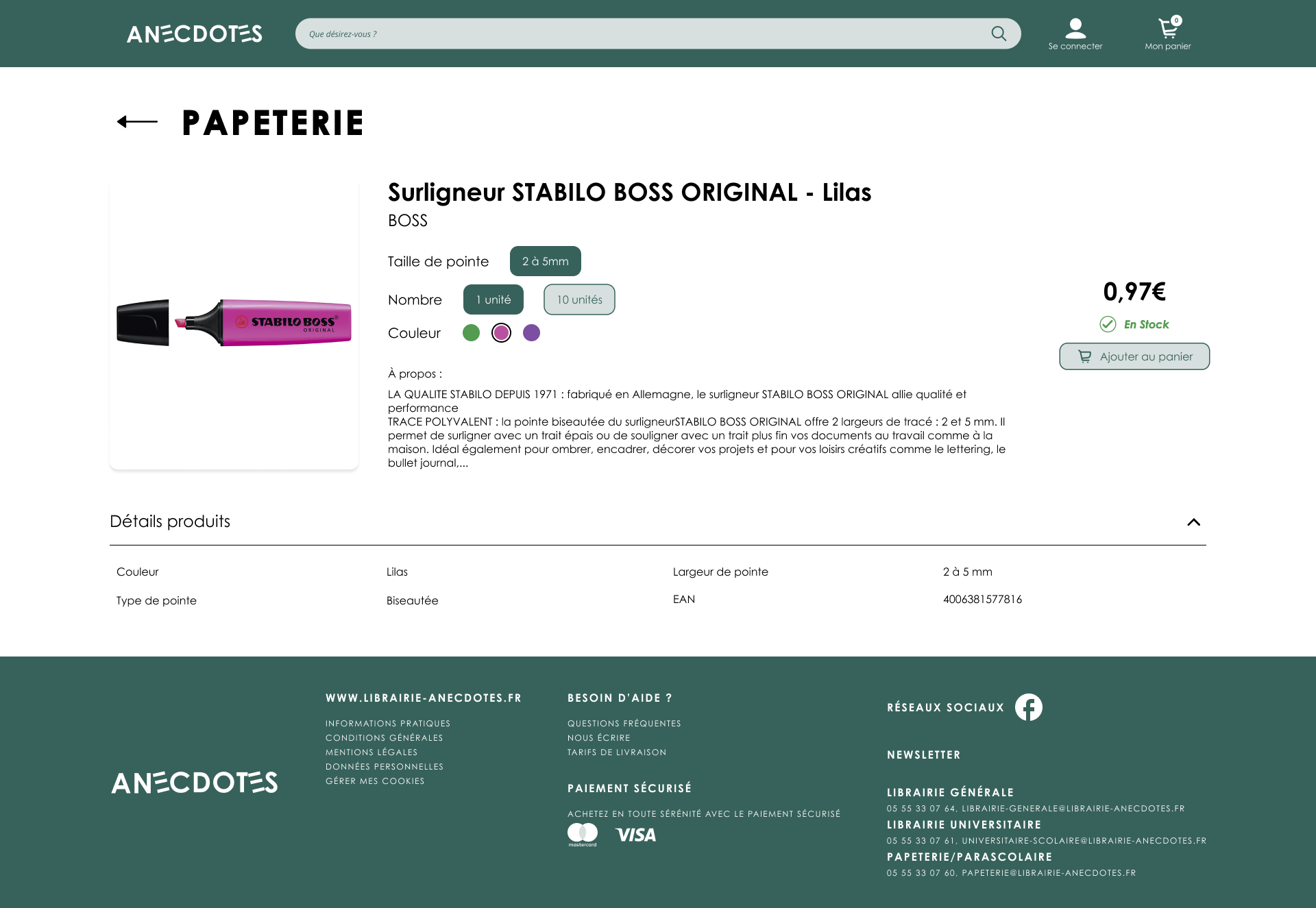
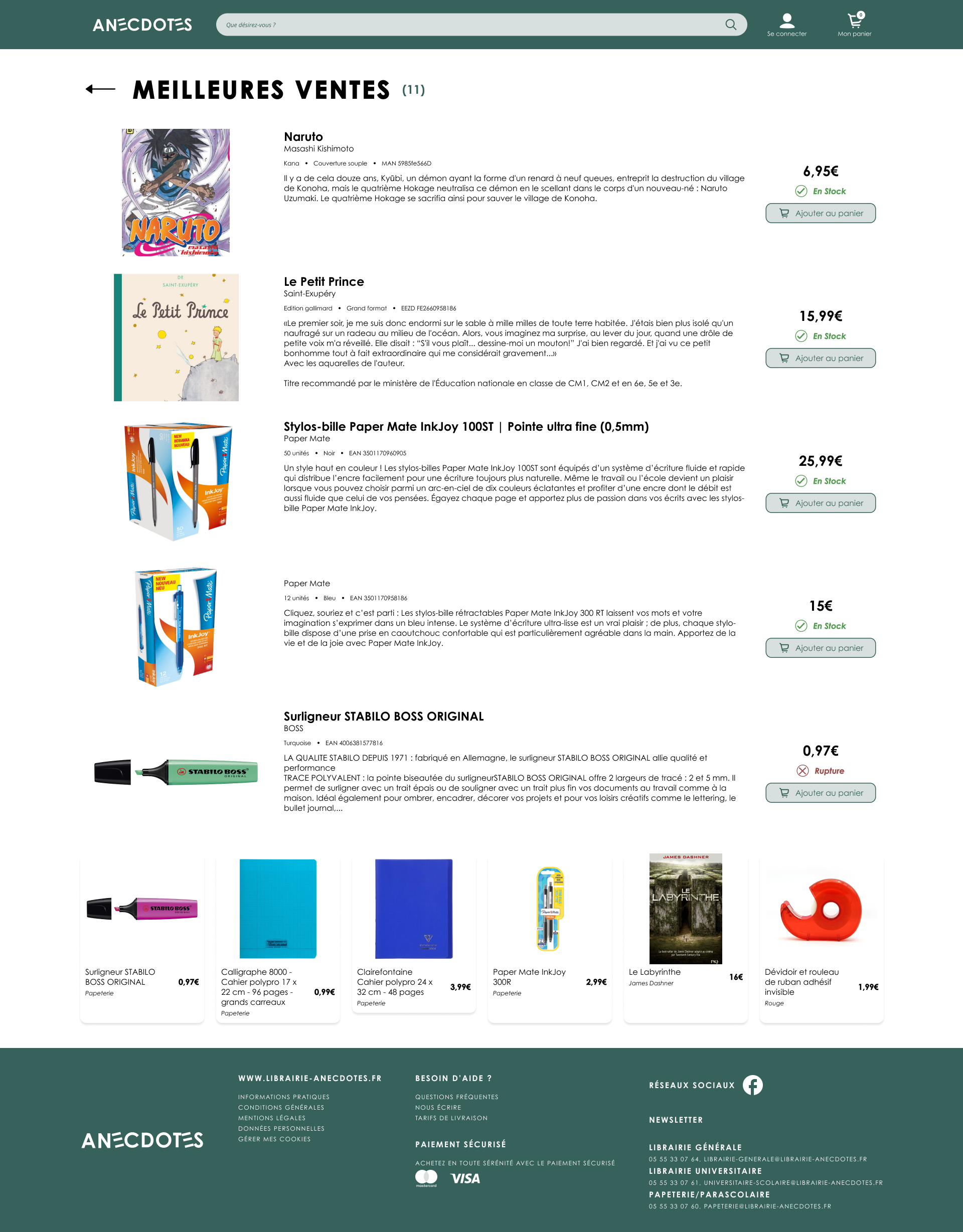
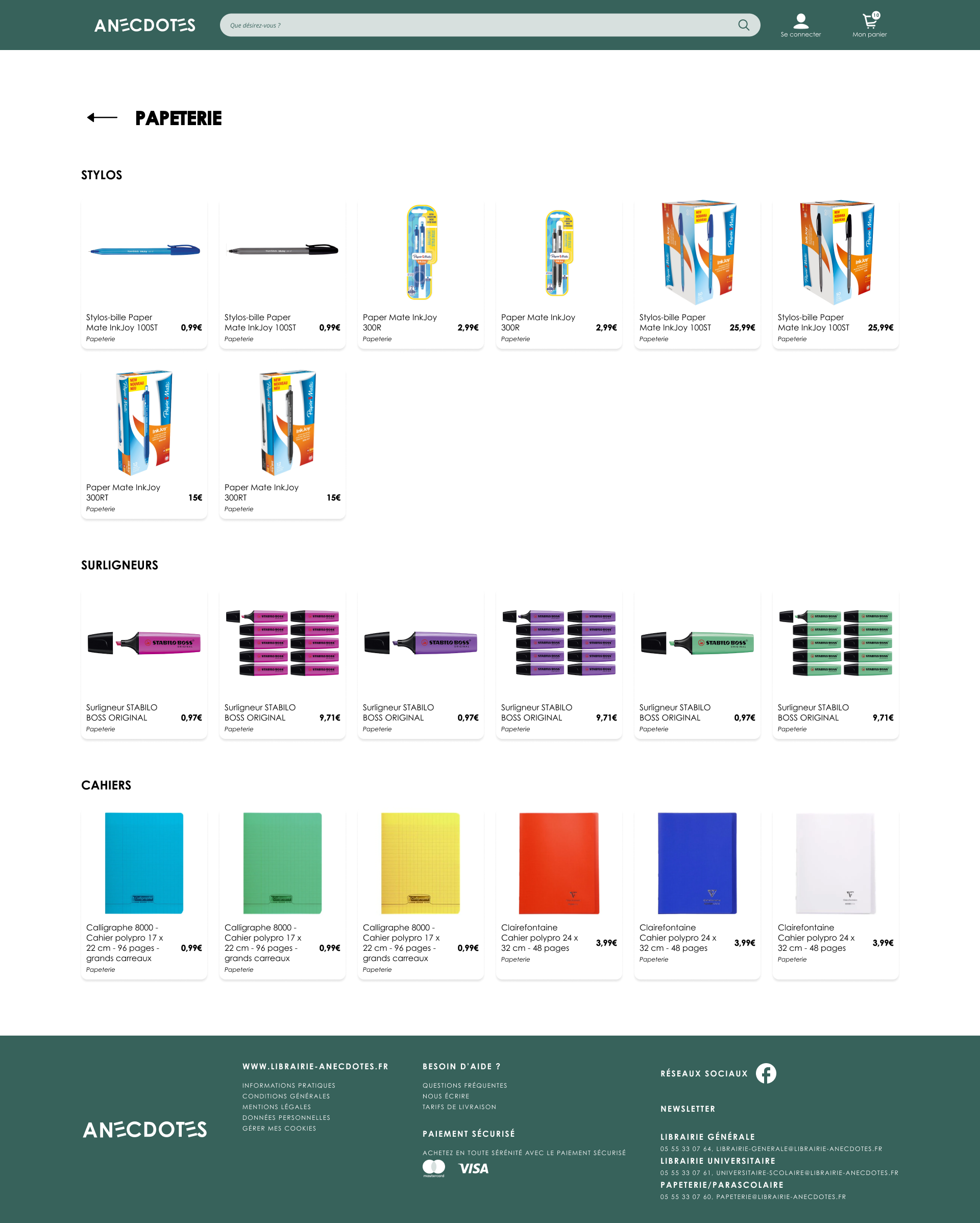
La troisième comprend : une page meilleures ventes, une page catégorie qui affiches tous les produits papeterie, une page catégorie qui affiches tous les livres, une page catégorie qui affiches tous les produits fournitures et 54 pages produits
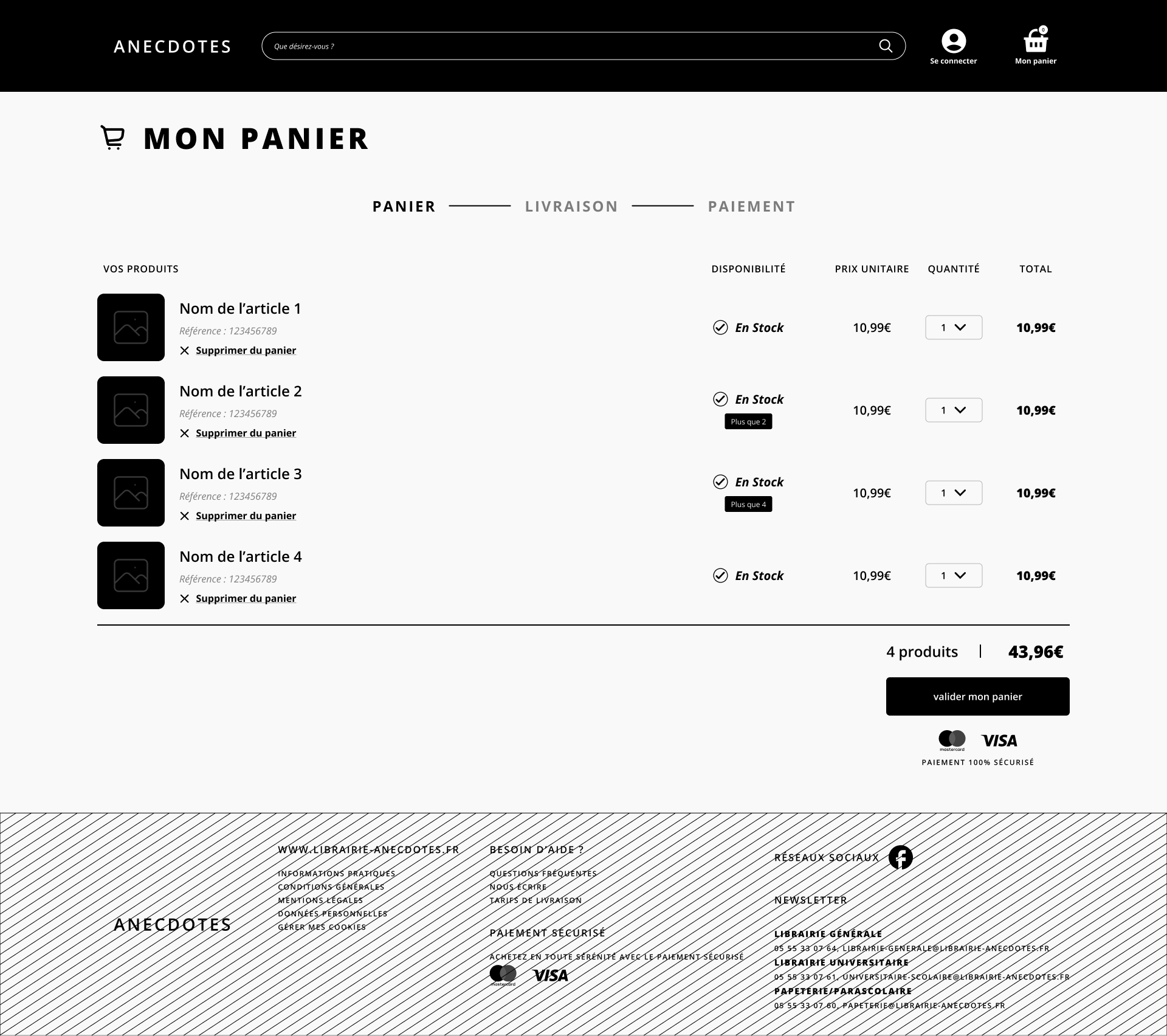
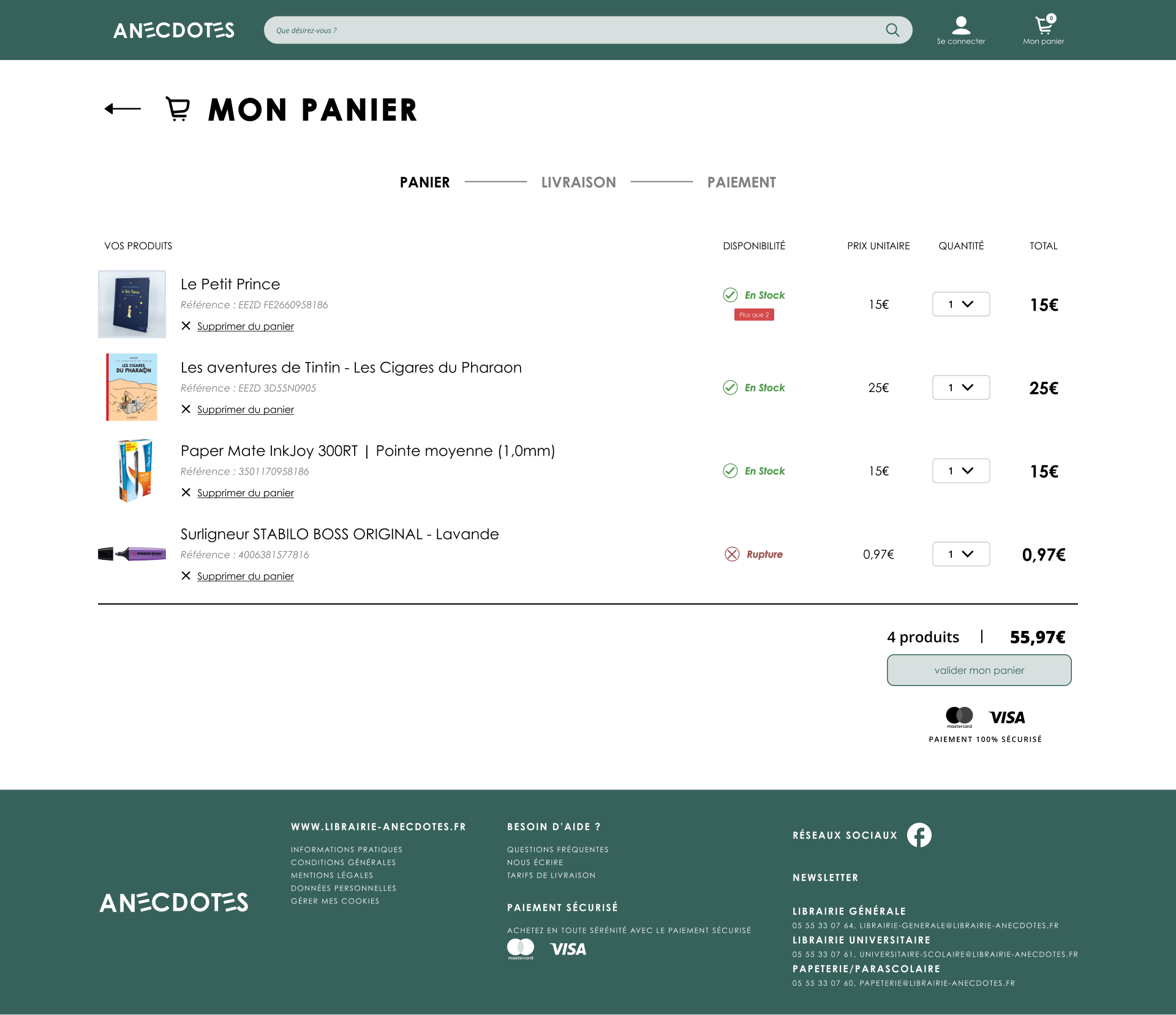
Et enfin la quatrième itération correspond à l’affichage du panier.
Voici comment je pourrais séparer ce projet en 3 parties
L'ux design
Première partie du projet, celle où on doit étudier les comportements utilisateurs. Ici nous voulons implémenter un système de "click & collect" donc nous devons savoir quels clientèle cibler pour mettre en place les bonnes fonctionnalités sur le site. On dresse des personae, des users profiles. On a étudié le site actuellement en ligne et nous nous sommes rendu compte que l'implantation de ce système était trop compliqué. Nous avons décidé de partir de 0 pour créer un site annexe qui proposerait cette solution.
J'ai donc créé le wireframe qui donnera naissance au prototype.
L'ui design
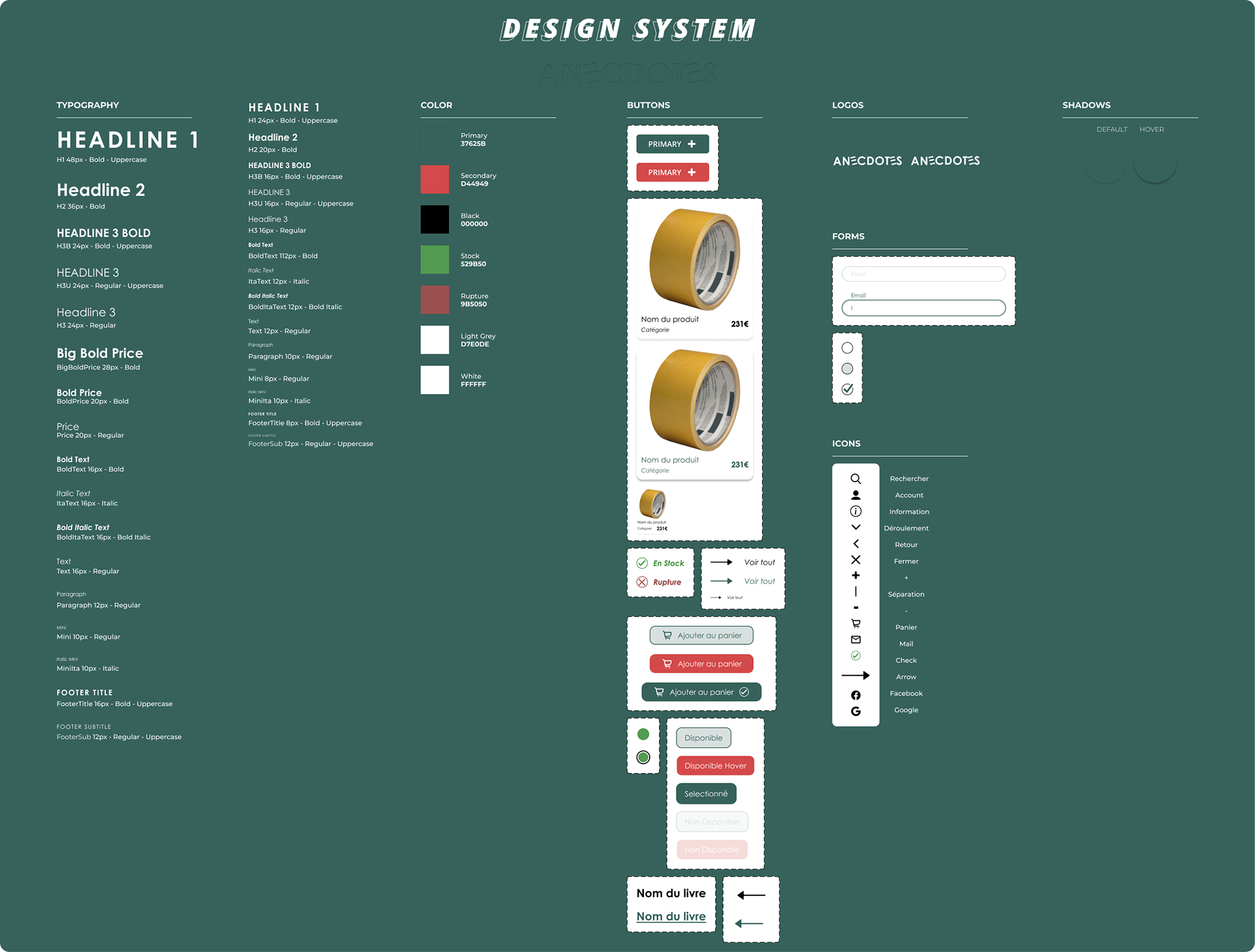
Après avoir fini l'étape du wireframe, j'ai composé un design system. Pour ceux qui ne savent pas ce que c'est, il s'agit d'une page qui regroupe tous les éléments qui serviront plus tard à composer le site. On y trouve toutes les différentes typographies, les différentes couleurs, les icons et logos et les composants.
Après ça vient l'étape de la création du prototype.
LE DEVELOPPEMENT D'UN WORDPRESS
Une fois le prototype terminé, nous avons commencé à chercher des solutions pour le rendre réel avec Wordpress.
C'est ce que nous avons fait et le résultat final est plutôt satisfaisant.
Si vous voulez le voir, c'est sur ce lien http://bjgivep.cluster031.hosting.ovh.net/site_dupuy/
Contrairement aux parties UX et UI design, je vais pas plus développer cette partie de développement Wordpress.
L'ux design
Dans un premier temps, l’utilisateur se rend sur la page d’accueil, il cherche et choisit son produit en l’ajoutant au panier, pour le commander il doit s’inscrire ou se connecter, il choisit le mode de paiement et de livraison et une fois la produit commandé par l’utilisateur, il est redirigé vers la page d’accueil pour poursuivre ses achats. Ça c'est l'étape qui s'appelle Task Flow. Ensuite on dresse des Personae et des Users Profiles. Les personae sont incarnées par 3 types de personnalités, avec ici une jeune femme qui n'a pas beaucoup de temps libre, une institutrice en école primaire et un retraité qui ne peut pas se déplacer. Les User Profiles sont composés avec la structure : En tant que, Je souhaite, Afin de.
Ici, la jeune passionnée de lecture et de créations florales voudrait acheter des livres mais n'a pas beaucoup de temps libre. C'est là que le click & collect est une bonne idée car elle peut choisir son livre chez elle, le payer en ligne et venir le chercher en magasin. L'institutrice souhaite commander en grand nombre un certain type de livre bien précis. Elle n'a pas besoin d'aller choisir en magasin, elle a simplement besoin de commander et de retirer sa commande en magasin. Pour le retraité, le click & collect est une solution pour qu'il puisse choisir son livre et que sa fille puisse aller lui chercher en magasin car lui ne peut plus se déplacer.










Itération 1